2021年5月からSEOで重要な指標となるコア・ウェブバイタルの概略を学べます。コア・ウェブバイタルとは、Googleが発表した3つの指標のことです。
コア・ウェブバイタルとは何か?どこに気を付けるべきか?自分のサイトはうまく対応できてるのか?確認する方法など、SEO対策において必要な要点をかいつまんで5分程度で概略を理解できるように説明します。
SEOで重要なコア・ウェブバイタルとは
Googleは以前からユーザーが使いやすいページを上位に表示させる要素に加えていました。WEBサイトで優れたUX(ユーザーエクスペリエンス)を実現するため、ウェブバイタル(Web Vitals)というコンセプトを提示していました。
このウェブバイタルを満たすために定めた3つの重要指標をコア・ウェブバイタルといいます。
今後コア・ウェブバイタルはSEO対策において無視できな重要な指標となります。その3つの指標とは以下の3つです。
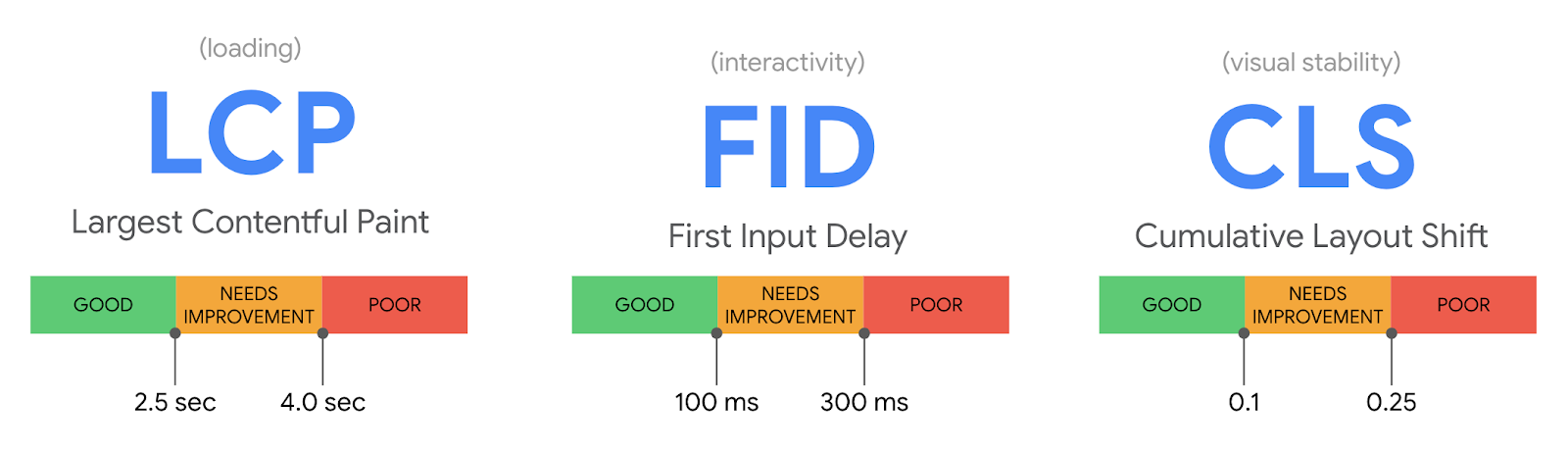
- LCP(最大コンテンツの描画)
- FID(初回入力遅延)
- CLS(累積レイアウト変更)
では一つ一つ簡単に説明します。
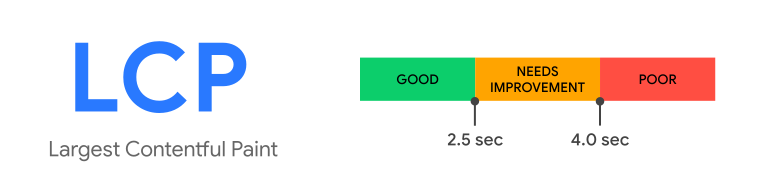
LCP(最大コンテンツ描画)とは
LCP(最大コンテンツ描画)とはブラウザの表示範囲内で、最も大きなコンテンツ(画像・動画など)が表示されるまでの時間をさします。この時間が短ければ短いほどUXの評価が高いということになるのです。
例えば、SEO対策として有名なLazyLoadなどを活用し、むやみにメインとなるような大きな画像などを遅延読み込みしている場合、評価が下がる可能性があります。ご自身のページをしっかり確認するようにしましょう。

GOODを得るためにはLCP値2.5sec以下を目指す必要があります。4.0以上の場合は早急に対策をとるようにしましょう。
さらに詳しくはGoogleの公式サイトに手確認できます。
参考サイト:Largest Contentful Paint (LCP) 英語
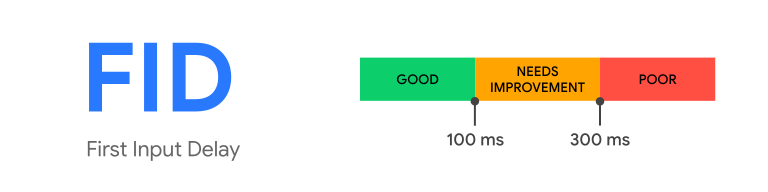
FID(初回入力遅延)とは
FID(初回入力遅延)とはユーザが操作可能になるのにかかる時間を指します。クリックやタップ、動画の再生、スクロールなどの最初のアクションができるようになるまでの時間をさします。この時間が短ければ短いほどUXの評価が高くなるのです。
例えば、ページの読み込みが終わるまでインジゲーターなどを表示して、画面の閲覧や操作を禁止しているような場合は、素早く読み込みが終わるように調整が必要になる場合があります。

GOODを得るためにはFID値100ms以下を目指す必要があります。300ms以上の場合は早急に対策をとるようにしましょう。
参考サイト:First Input Delay (FID) 英語
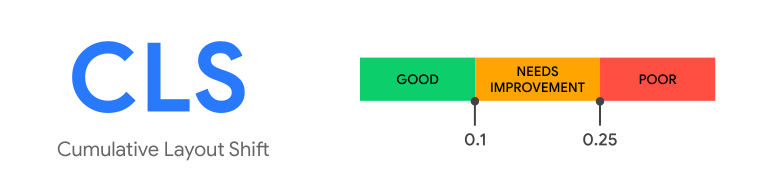
CLS(累積レイアウト変更)とは
CLS(累積レイアウト変更)とは、利用者がレイアウトの意図しないズレがどの程度発生したかを、レイアウトシフトスコアで表しした指標です。こちらはスコアで評価を表し、値が小さければ小さいほどUXの評価が高くなるのです。
例えば、記事を読んでると突然スクロールして画像や広告が入ってきたりなど、そうした嫌な体験が少ないほど評価が高くなります。
特にCLSでは、ページをユーザーが利用している間に「表示中の画面内(ビューポート内)で」「ユーザーの操作がないのに」発生したずれに関して、影響を受けた範囲の広さと最大移動距離をもとにスコアを算出して合計しています。
レイアウトをダイナミックに動かすようなUIを採用しているWEBサイトでは慎重に確認しましょう。

GOODを得るためにはCLS値0.1以下を目指す必要があります。0.25以上の場合は早急に対策をとるようにしましょう。
参考サイト:Cumulative Layout Shift (CLS) 英語
コア・ウェブバイタル(LCP,FID,CLS)の確認方法
自身のサイトがどのような評価なのか以下のツールで確認することができます。これらのツールを活用し自身のページの改善に役立てましょう。また、ツールによっては、ライバルや競合などのスコアを見ることもできるので、自身のサイトよりも上位に掲載されている競合サイトの分析にも役立てることができます。
Google Search Console (サーチコンソール)
まずはSEO対策で欠かせない重要なGoogle公式のツール Google Search Consoleです。まだ導入していない方はこの機会にぜひ導入しよう。
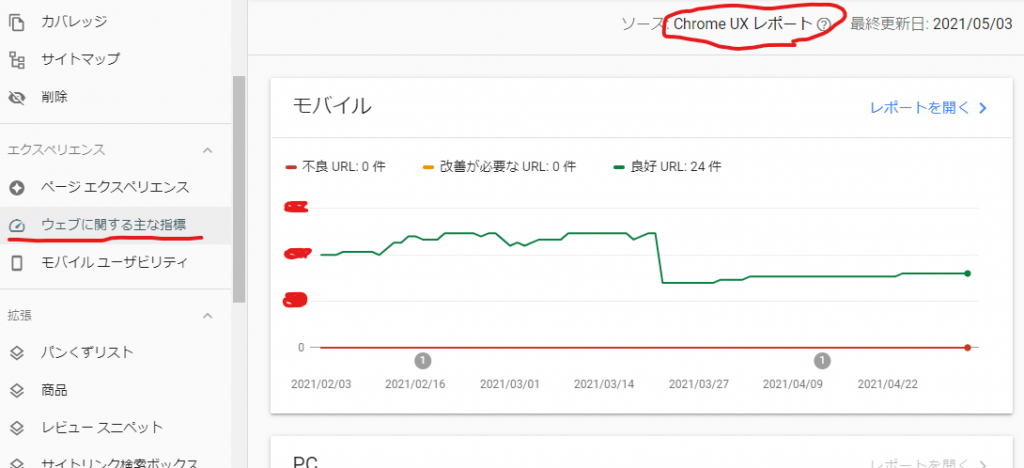
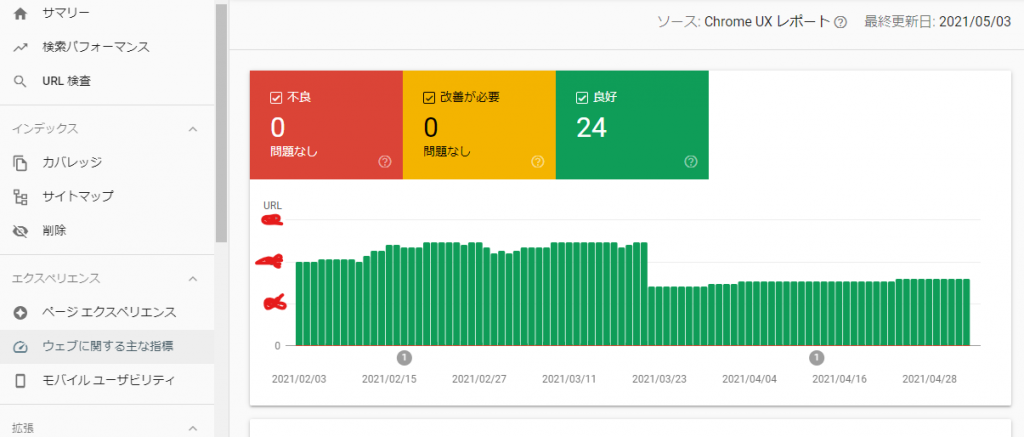
GoogleSearchConsoleに「ウェブに関する重要な指標」という項目があるのでこちらで確認できます。自分のページ(認証したページ)のみ確認可能。

「レポートを開く」をクリックすると、より詳細に問題があるページをここで確認することができます。

このようにSearch Consoleでサイト全体を俯瞰してページ単位のコア・ウェブバイタルの評価を確認することができます。
Page Speed Insights(ページスピードインサイト)
PageSpeedInsightsもアップデートしてコアウェブバイタルに対応しました。競合やライバルのページの評価も確認可能です。
任意のURLを入力して評価を確認することができます。公開されていないページを評価することはできません。
Web Vitals(chrome用機能拡張)
GoogleChromeの拡張機能にアドオンできます。chromeでアクセスできる全てのページの評価を確認できます。
したがって、競合やライバルのページも確認可能です。

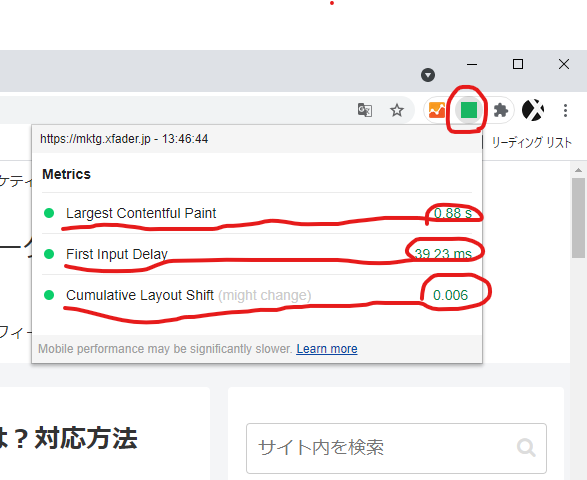
このようにGoogle Chromeにアドオンされ、現在見ているサイトの(自社以外であっても)評価を確認することができます。
chromeでアクセスできるページは基本的にすべて確認できるため、例えば製作中で非公開のページなども評価を確認することができます。
まとめ
まとめると対応状況はこんな感じです。
| Core Web Vitals Tools | LCP | FID | CLS | 主な特徴 |
|---|---|---|---|---|
| PageSpeed Insights | 対応 | 対応 | 対応 | 外部からアクセスできる任意のページ |
| Chrome UX Report | 対応 | 対応 | 対応 | |
| Search Console | 対応 | 対応 | 対応 | 認証された自社サイト全体 |
| Crome DevTools | 対応 | 対応 | ||
| LightHouse | 対応 | 対応 | chromeで開ける任意のページ | |
| Web Vitals Extension | 対応 | 対応 | 対応 | chromeで開ける任意のページ |
まとめ
Googleはこのコア・ウェブバイタルにたどりつくまでに、多くの指標を打ち出してきた。
実際に計測したユーザーデータを元にこれらの指標データを集めて調べながらグーグルがたどりついたのが、「コア・ウェブバイタル」の3つの指標というわけだ。
概要が分かったところで、さらに詳しく知りたい方はこちらのGoogle公式ページを参照してください。


コメント