地元に愛される商品・サービスと接客が強みの実店舗サービスのWEB担当者に向けた記事にまとめました。飲食店を例にサーチエンジンやGoogleマップから店舗に送客するために最低限必要なポイントを3点になります。
調理や接客が強みの飲食店が勝つためのSEO/MEO戦術です。ここで紹介する内容は飲食店以外にもホテルや旅館、小売店、エステ、マッサージ等実店舗サービスでも活用できる内容になっています。
SEOとは検索で上の方に表示させてホームページのアクセス数を増やす施策です。それに対しMEOは、地図(≒GoogleMaps)でホームページを見つけられやすくする対策です。ただGoogleでは通常のキーワード検索でもローカルパックに情報が出るので、ここではSEO・MEOを明確に区別していません。
重要な事は非常に多くありますが、ここでは3つの方針に基づき、飲食店のネット集客に重要なSEO/MEOの解説になります。
- スマホファースト
- マーケティング活動を実店舗の周辺エリアに絞る
- Googleに最新の正しく情報を提供する
スマホファーストとは、ホームページはパソコンよりもスマホを最優先にするということです。
PCよりスマホで優先ということですね😉ほとのどの方はPCよりスマホの方を使用していますし、実店舗への送客には常に手元にあるスマホの方が相性が良いといえます。
そして商圏です。実店舗なのでマーケティングは各店舗の周囲に絞りましょう😄全国にマーケティング活動をする必要はありません。
最後にGoogleはホームページを解釈して情報を詳細に把握しようとします。しかし、完ぺきではなく誤認することがあります。正確に情報を伝える方法を紹介します。
この方針に基づき3つのポイントを紹介します。仕組みを作った後は、普段の調理と接客を頑張ることで機能していきます。
検索結果の確認
ではさっそく何か検索してみましょう😀
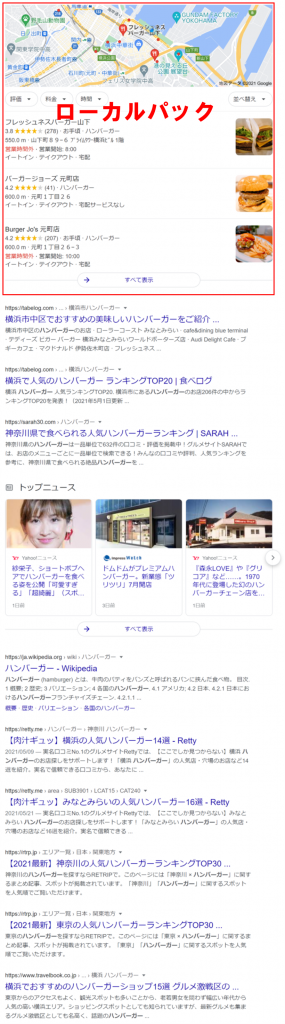
こちらは横浜の山下公園で「ハンバーガー」と検索した検索結果ページ(SERP)です。

最上部のローカルパック以外に店舗固有の情報は紹介されていないことがわかります。
ローカルパックの中の情報は全て店舗単位です。
オーガニック検索部分は食べログやRettyなどのクチコミサイトが支配しています。しかも、店舗ページは一切なくランキングやおすすめページばかりです。
この検索結果に自社ページを表示するにはローカルパックを確実に狙う必要があります。
ちなみに、「ハンバーガー 山下公園」で検索するとオーガニック検索結果の中に1店舗だけホームページが混じってきました。
このように検索キーワードは複数のキーワードで組み合わされると、実店舗がオーガニック検索で出るようになります。
エリアも絞られるため、特に近所に競合となる飲食店が少ない場合は、圧倒的に有利ということになります。
スマホファーストと言いながらPCの検索結果を張ってしまいすみません。SPはあまりに縦長すぎるのでこうなりました😅
このように「ハンバーガー」などのキーワード検索は、エリアで絞り込まれるため、商圏に絞ってリーチしやすいものの、店舗情報が上位に出にくいため、Googleのローカルパックに情報掲載が重要であることがわかりました。
以上のように検索してどんなページが表示されているか分析してみましょう。今回は非常に簡単にキーワードを選んびましたが、慣れてきたらもっと戦略的に検索キーワードを選定し、もっと詳細に分析しましょう。要望があれば別途記事にしたいと思います😄
MEO対策Googleマイビジネス
ローカルパックに正しい情報を掲載するために、Googleマイビジネスは必ず登録しましょう。もしろん全ての店舗を登録します。
Googleマイビジネスに登録すると、ローカルパック、ナレッジパネル、Googleマップなどに表示されるようになります。
これがいわゆるMEO(Map Engine Optimization)対策のスタートです😀

参照元:Googleマイビジネス
ホームページの設計
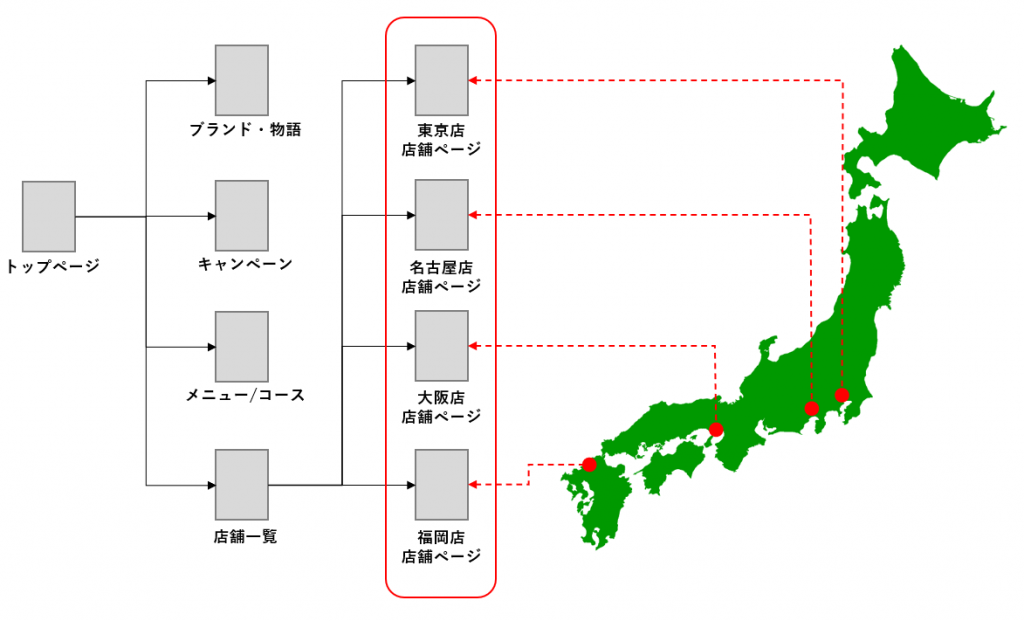
Googleマイビジネスに登録したらホームページへの導線をしっかり整えます。ローカルパックやGoogleMapsからの流入は、トップページよりも、それぞれに対応した店舗ページへピンポイントで流入してくることが望ましいといえます。
サイト訪問者は、トップページから訪れることがベストだとは限らないということを肝に銘じてください。今回の例では店舗ページからの流入になりますが、最終的には、さまざまなユーザの導線を想定し導線設計が必要です。
店舗別ページを作る
特に全国を相手にする必要のない実店舗のSEOで、特に重要なページは店舗別ページとなります。1店舗1ページで店舗の詳細を説明するページが重要なのです。複数の店舗があるお店で、ホームページに店舗一覧ページしかない場合は、必ず店舗別ページを作ってください。
店舗のページひとつひとつにどこにあるお店情報なのか紐付ける事が重要です。GoogleMapsから店舗情報へ導線が作れるように店舗別にページを用意しましょう。

多くの場合、店舗への送客につながる見込みの高いキーワード検索の結果は、検索者自身の位置情報が強く加味されています。
それらの検索結果の受け皿となるよう店舗別にページを必ず用意するようにしましょう。
店舗一覧ページに店舗別の詳細情報をモーダルで表示などはやめましょう。店舗別に異なるURLが存在するようにすると言う事です。
店舗別ページの情報を充実化
検索エンジンや地図から直接、店舗ページに流入する訪問者に対して伝えるべき情報を伝えるようにケアしましょう。
店舗別ページとして最低限必要な情報
- 店名・店舗名
- 住所・地図
- 連絡先:電話番号・メールアドレス
- 対応お会計方法(現金、クレジットカードなど)
- 営業時間
は必ず明記しましょう…😅
ちなみに、出来るだけ電話番号は店舗に繋がる電話番号にしましょう。特にNAPは重要です。
NAPとは、「店舗名(Name)」「住所(Address)」「電話番号(Phone)」のことです。この情報を元にgoogleはネット上の情報と関連付けます🤔
そのほかにも以下の情報をも網羅しましょう🙄
- キャンペーンやイベント告知への導線(興味を引くための重要なフック)
- フロア情報
- コロナ対策状況
- 店舗の雰囲気がわかる写真(Googleでは表現は困難)
- 店長やスタッフの料理や接客の思いが伝わるページ/SNSヘの導線(イメージ・ブランディング・客単価向上)
- 本日のメニュー(料理の写真や仕入れた食材の写真など)
- ファーストビューのケア(何のページかひとめでわかるように)
- 店舗別にInstagramなどSNSを運用してる場合はツイートの引用など(ファンの囲い込み)
- クチコミサイトの店舗ページへの導線(クチコミの獲得、ポイント利用など)
- uber eats、出前館などデリバリーサービスがある場合は注文ページへの発リンク
- 電源、Wi-Fiなど提供してる設備
- 団体予約、ベビーカー、車いすでのご来店への対応可否など
店舗ページを店舗が直接更新
ローカル検索で訪れたサイト訪問者にとっては、店舗別ページが最初の入り口となります。店舗別ページ内の情報を充実させるように心がけましょう。
構造化データマークアップ
店舗別ページに構造化データマークアップをしっかりと明記しましょう。基本的にGoogleはページを解釈して店名や住所などを把握しますが、完ぺきではありません。構造化データマークアップに基づいてマークアップすることで正確にGoogleに情報を伝えることができます。
参照元:LocalBusiness
参照元:ローカル ビジネス
構造化データマークアップでデリバリー対応
昨今の構造化データマークアップで書くことができないのは、デリバリー情報を構造化データマークアップで記述することです。
デリバリー情報も含めたサンプルです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"@id": "http://davescafe.example.com/",
"name": "Dave's Cafe",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
},
"geo":{
"@type": "GeoCoordinates",
"latitude": 40.709312,
"longitude": -74.007136
},
"telephone": "+19172423826",
"potentialAction": {
"@type": "OrderAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://www.example.com/daves-cafe-new-york",
"inLanguage": "en-US",
"actionPlatform": [
"http://schema.org/DesktopWebPlatform",
"http://schema.org/IOSPlatform",
"http://schema.org/AndroidPlatform"
]
},
"deliveryMethod": [
"http://purl.org/goodrelations/v1#DeliveryModePickUp",
"http://purl.org/goodrelations/v1#DeliveryModeOwnFleet"
],
"priceSpecification": {
"@type": "DeliveryChargeSpecification",
"appliesToDeliveryMethod": "http://purl.org/goodrelations/v1#DeliveryModeOwnFleet",
"priceCurrency": "USD",
"price": 0.0,
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"priceCurrency": "USD",
"price": 12.00
}
}
}
}
</script>構造化データマークアップでカルーセル表示
事前申し込みが必要ですが、構造化データマークアップに対応することで検索結果ページでカルーセル表示できる場合もあるようです。
カルーセルに対応した構造化マークアップを実装してGoogleに申請しましょう。カルーセルで検索結果に表示できるかもしれません😁
まとめ
実店舗で商売するビジネスのホームページで必ずやるべきことをピックアップしました。
- Googleマイビジネスには必ず全店舗登録すること
- ホームページには店舗別にページを必ず用意すること
- 店舗別ページには構造化データマークアップを記述すること
とりあえず最低限行うべき3つのポイントは以上です。
ここまで土台ができたら、普段の調理・接客に全力投球して仕事ぶりがクチコミに繋がるように頑張ってください!
ニーズがあればクチコミ対策の記事も書きます😄



コメント