普段インターネットを使用するときPCとスマホ両方使っていますか?複数のデバイスでインターネットを使ってる方が増えています。従来のCookieベースでのアクセス解析では、デバイスやOS、ブラウザが異なるとサイト訪問者を別々の訪問者として集計されてしまいます。
これらの問題についてGA4での対処法について紹介します。
クロスプラットフォームとは
クロスプラットフォームとは、PCやスマホあるいはWindowsやMacなど、異なるプラットフォーム間を横断することを意味します。クロスデバイストラッキングと呼ばれることもあります。
会員サイトやECサイトなどであれば認証をおこないユーザ認証をおこないます。その認証したユーザから、PCやスマホなどデバイスが異なっていても同じ訪問者だと識別することができます。
GA4とUA(ユニバーサルアナリティクス)での方法を紹介します。
GA4でもUAそれぞれの実装方法を紹介します。
ログインして会員専用のコンテンツを提供しているサイトや、WordPressを使用してEC機能などを実装している場合などに活用いただけます。
なぜクロスプラットフォーム分析が必要?
ECサイトや会員サイト、アプリはリテンションが命です。ネット以外のビジネスにおいて再来訪いただける顧客単位で分析することはめずらしくありません。アクセス解析では、技術的なハードルが原因でデバイスが異なると別のユーザとして集計していました。一人でPCやスマホなど複数のデバイスを使い分けることがあたりまえな状態で、デバイスをまたがった行動情報を補足できなければ、ネット以外の情報と分析できません。
そして、高頻度で再訪問しているユーザの特徴と、そうではないユーザの特徴を比較して違いをしっかりと把握することで、様々な改善点を知ることができます😆
しかし、タブレットPCやスマホあるいはアプリなど、多くのユーザはその時々で使いやすいなデバイスやプラットフォームで再訪問します。一方でGoogleアナリティクスは、通常の設定のままではデバイスが異なると別々のユーザとして認識してしまいます😥
この機会にUser IDの設定をおこないデバイスやプラットフォームを横断してユーザをトラッキングしましょう。設定が終われば、デバイスを横断したリピート訪問のユーザを正確に把握できるようになります。
事業においてリテンション、リピートユーザがどれだけ大切かを、簡単なシミュレーション付きで書いた記事を紹介します。ぜひ参考にしてください。見出しとサムネイルだけ流し読みするだけで、意図は読み取れる内容だと思います😁
Googleシグナルによるクロスプラットフォーム
GA4ではGoogleシグナルという方法でクロスプラットフォームを実現することができます。これは複数の異なるデバイスであっても、同じGoogleアカウントにログインしている場合に、紐づけることで同一ユーザと識別する方法です😄
しかし、紐づけられる対象ユーザが限定的であるともいえます。
それに対して今回紹介する方法は、User-IDを使用することでご自身が運営する会員ログイン情報を元に行う方法になります。そのためより正確な情報になります。
この二つが組み合わせることで、ログインしているユーザに対しては明確に紐づけつつ、ログインしていないユーザに対してもGA4であればユーザ行動を紐づけることができるという事になります。
User ID、Google シグナル別、次にデバイス別(Google シグナルを有効化している場合に利用可能): ユーザーを判別し、レポートや分析において関連イベントをまとめて扱うための識別情報として、より精度の高い User-ID を使用します(収集されている場合)。User-ID が収集されていない場合、Google シグナル由来の情報が(利用可能であれば)使用されます。User-ID も Google シグナルも利用できない場合は、デバイス ID(ウェブサイトの場合はアナリティクスの Cookie、アプリの場合はアプリ インスタンス ID)によってユーザーを識別します。
[GA4] User-ID で複数のプラットフォームをまたいでアクティビティを測定する
GAのUser-IDを使用
GAのUser-IDを使用します。ここではGTMでGAを実装指定前提でお話いたします。
UAの設定
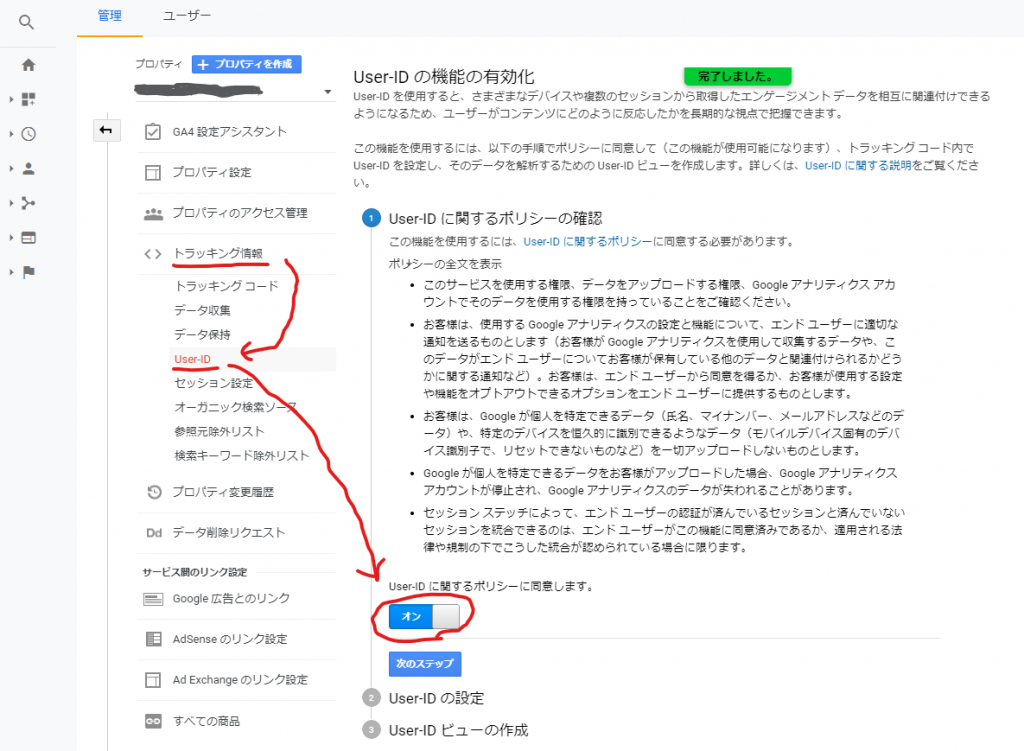
UAの場合は、設定画面でUser-IDの機能を有効にします。

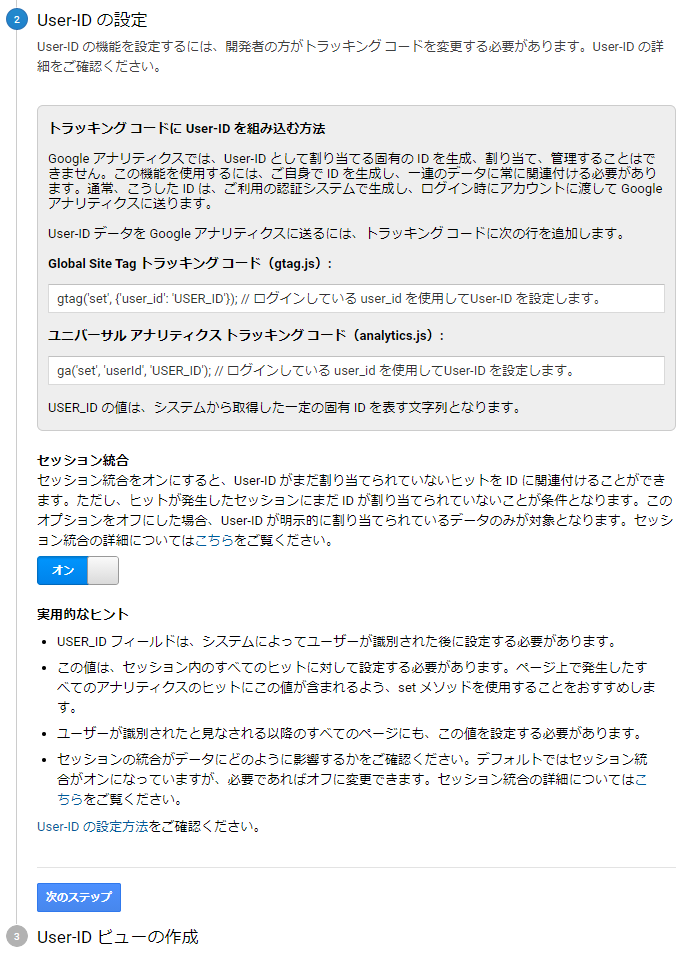
この設定を有効にするとUser-IDを有効にするjavascriptの関数が表示されます。この関数を使用してユーザ固有の識別子をUser-IDに紐づけることができます。
※GTMを使用する場合はこの関数を使用することはありません。

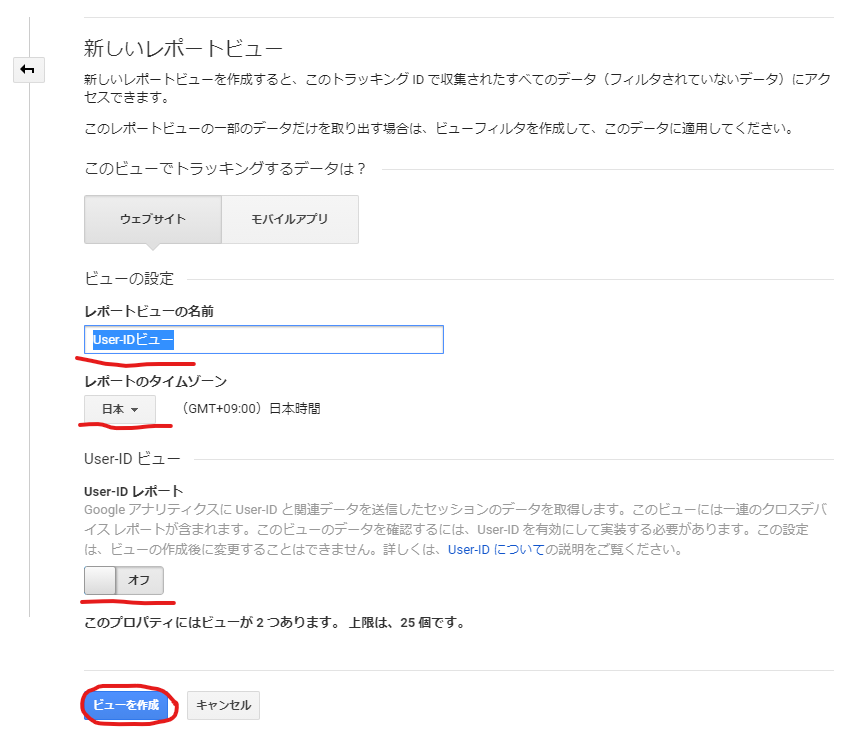
User-IDを紐づけた新しいビューを作成できます。

設定が終わったら新しいビューができます。
ビューレポートの名前を入力して、タイムゾーンを日本にして
「ビューを作成」をクリックします。

新しいビューができたら準備完了です。
GTMでの設定(GA4+UA共必須)
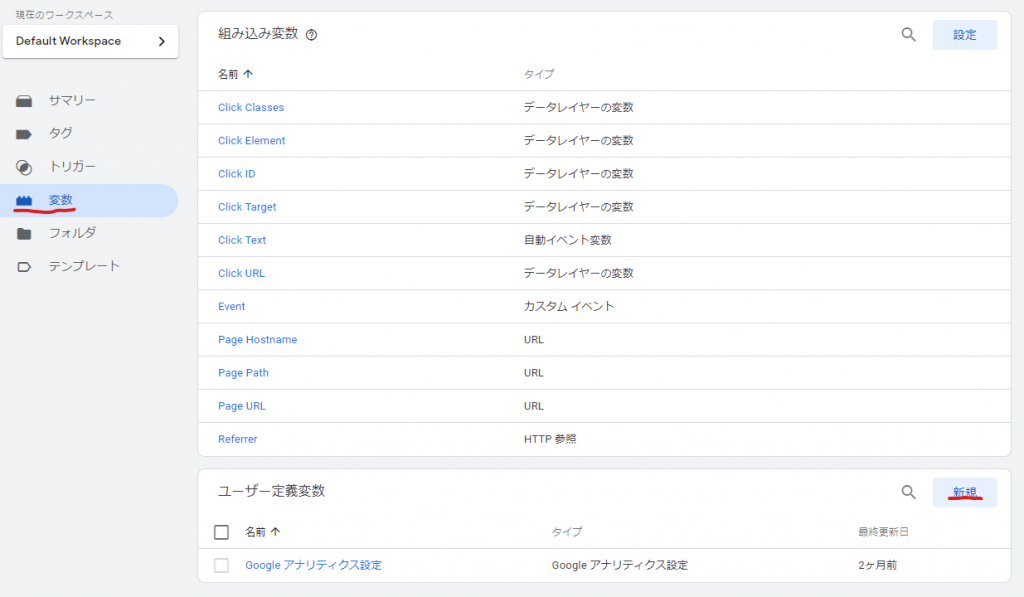
まずGTM(Googleタグマネージャー)側で設定します。

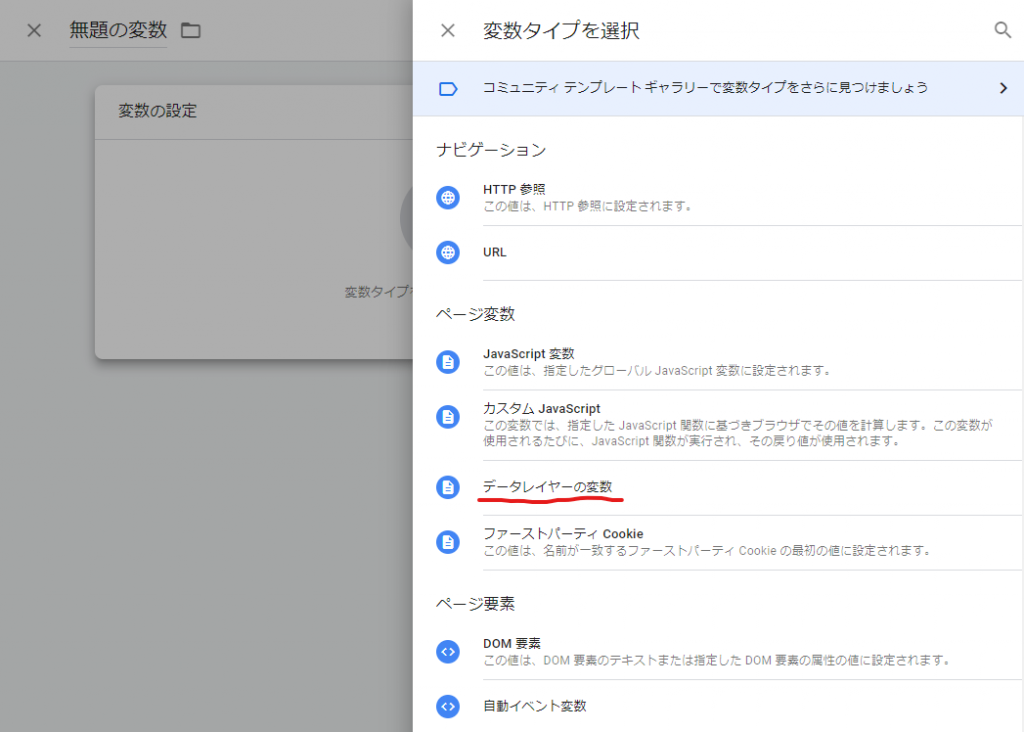
データレイヤーの変数をクリック

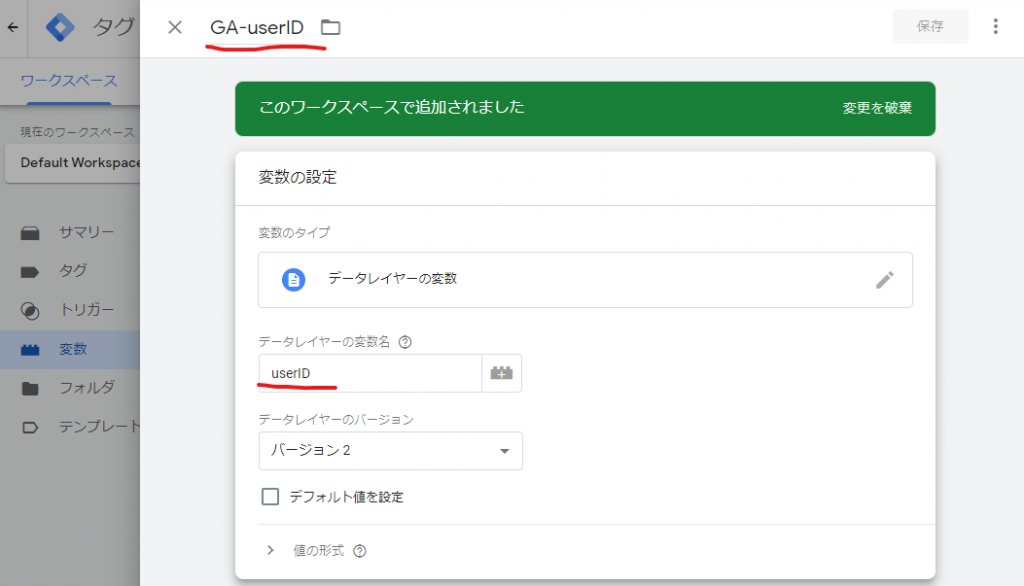
このようにuserIDを定義します。GA-userIDと名付けました。

wordpressに実装
WordPressのログインユーザを識別できる識別子を、PHPで書き出してGTMへuserIDとしてデータレイヤーに引き渡す必要があります。
テーマの中にあるfunctions.php に下記の関数のコードを追記します。子テーマを使ってるテンプレートであれば子テーマのfunction.phpに実装します。
//GTM->UA+GA4:User=ID
add_action('wp_head', 'embed_datalayer');
function embed_datalayer(){
$user_id = get_current_user_id();
if($user_id){
?>
<script>
dataLayer.push({'userID': '<?php echo $user_id; ?>'});
</script>
<?php
}
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-MM3JLTX');</script>
<!-- End Google Tag Manager -->
</script>
<?php
}※”GTM-XXXXXXXXXX”は、ご自身のGTMコードに書き換えてください。
こちらのコードにはGTMタグを含んでおります。プラグインやテーマでGTMの設定を行っている方は、その設定を無効にしてください。コードが重複してしまいます。
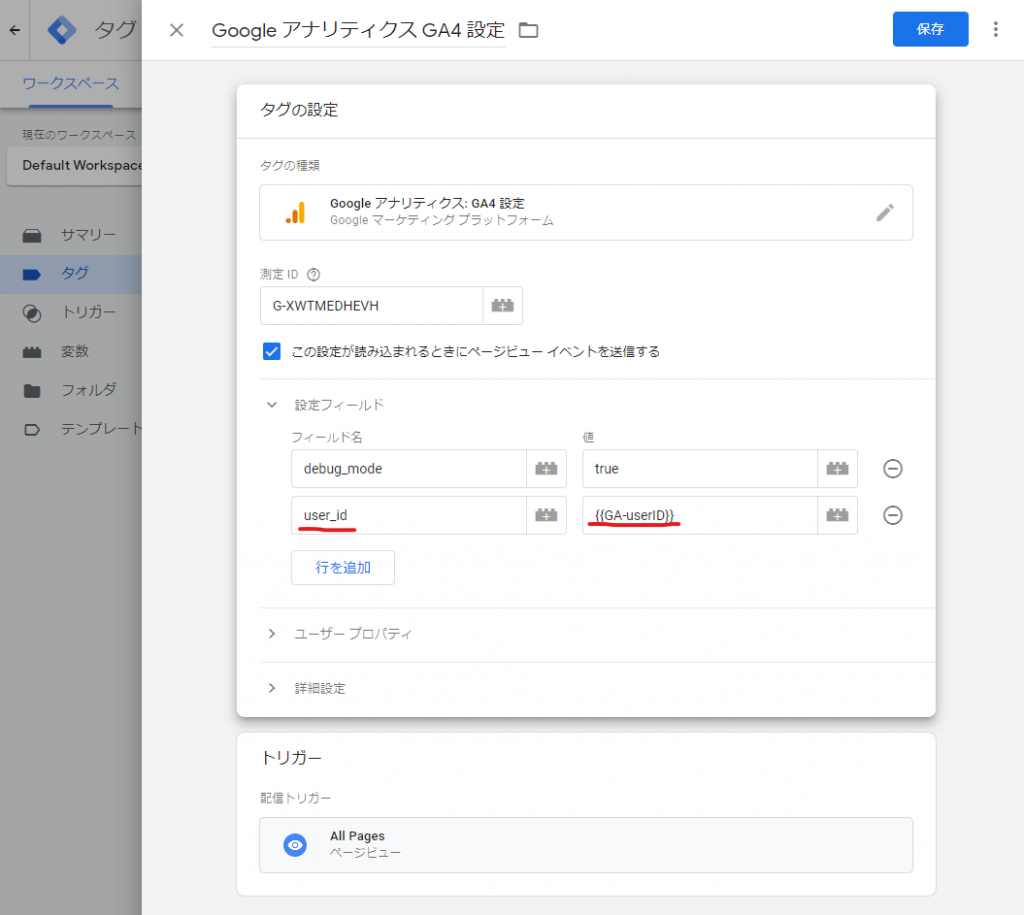
GA4へ対応
GA4に対応する場合はGTMにこのように設定します。
こうすると、GTMのデータレイヤーで取得した変数をUserIDをGA4へ渡すことができます。

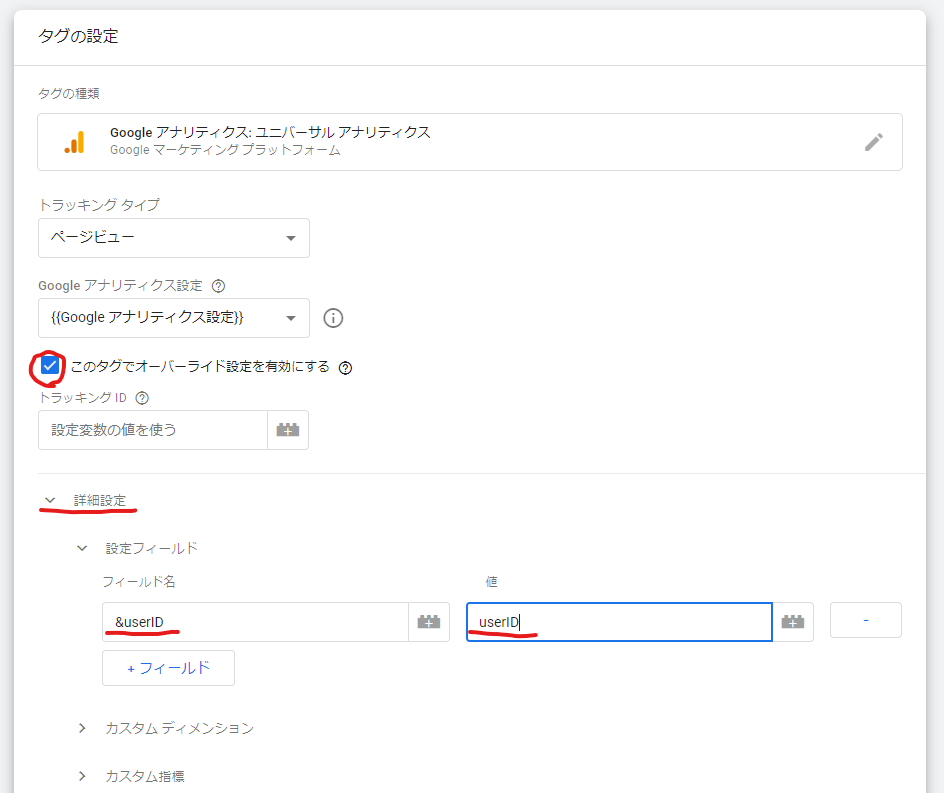
ユニバーサルアナリティクス(UA)に対応する
ユニバーサルアナリティクス(UA)に対応する場合は、UAのタグの設定で「このタグのオーバーライド設定を有効にする」をONにして、設定フィールドを追加します。

まとめ
以上で、GA4及びUAでのクロスプラットフォーム対応(クロスデバイストラッキング)の設定は完了です。既存客の分析には必須の設定です。ぜひこの機会に終わらせておきましょう。
同じような設定はマーケティングオートメーションなど様々なデジタルマーケティングツールを活用している場合も同じように設定が必要な場合があります。機会があれば紹介します😄
おすすめセミナーの告知
下記のセミナーを予定しております。ぜひご参加ください。
- タイトル
- SATORIマーケティングキャンプ
- 開催日
- 2023年8月21日(月)※オンラインで実施
- 参加方法
- zoom※事前申し込み後メールに記載
- 参加費
- 0円
- 参加申し込み
![]() SATORIマーケティングキャンプお盆期間のインプットにオススメ!弊社のマーケターや各社マーケティングのプロフェッショナルが登壇したウェビナーのオンデマンド配信を含めた、今すぐ使える
SATORIマーケティングキャンプお盆期間のインプットにオススメ!弊社のマーケターや各社マーケティングのプロフェッショナルが登壇したウェビナーのオンデマンド配信を含めた、今すぐ使える

- タイトル
- 基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説!
- 開催日
- 2023年7月5日(月)※オンラインで実施
- 参加方法
- zoom※事前申し込み後メールに記載
- 参加費
- 0円
- 参加申し込み
![]() 《終了》基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説! | お知らせ・最新情報 カラーミーショップ 集客に強いECサイト構築サービスカラーミーショップのお知らせ・最新情報です。【メディアEC】を無料で始めるなら、カラーミーショップ byGMOペパボ!法人導入件数22,000件以上!総流通額1兆円以上!国内最大級のECサイト構築サービスです。月額0円のAmazon Pay導入で売上を最大化。圧倒的なコストパフォーマンスと充実の電話サポート。まずは30...
《終了》基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説! | お知らせ・最新情報 カラーミーショップ 集客に強いECサイト構築サービスカラーミーショップのお知らせ・最新情報です。【メディアEC】を無料で始めるなら、カラーミーショップ byGMOペパボ!法人導入件数22,000件以上!総流通額1兆円以上!国内最大級のECサイト構築サービスです。月額0円のAmazon Pay導入で売上を最大化。圧倒的なコストパフォーマンスと充実の電話サポート。まずは30...

基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説!
- タイトル
- 事業をグロースさせるGoogleアナリティクス4 活用講座
- 開催日
- 2023年6月29日(木)※オンラインで実施
- 参加方法
- zoom※事前申し込み後メールに記載
- 参加費
- 0円
- 参加申し込み
![]() 事業をグロースさせる Googleアナリティクス4 活用講座 - 博報堂アイ・スタジオ
事業をグロースさせる Googleアナリティクス4 活用講座 - 博報堂アイ・スタジオ
- タイトル
- Googleアナリティクスなどの解析ツールを活用したWeb改善講座
- 開催日
- 2023年9月25日(月)※オンラインで実施
- 参加方法
- 宣伝会議オンライン内でオンデマンド配信
- 参加費
- 54,000円(税込 59,400円)
- 参加申し込み
![]() Googleアナリティクス4を活用したWeb改善講座(オンデマンド配信)Web改善に効果的なGoogleアナリティクス4の活用方法が学べます。データ分析の基礎知識や心構え、基本のステップ、目標設定の仕方、数字の見方、担当者としてPDCAを回す方法までを網羅的に解説します。
Googleアナリティクス4を活用したWeb改善講座(オンデマンド配信)Web改善に効果的なGoogleアナリティクス4の活用方法が学べます。データ分析の基礎知識や心構え、基本のステップ、目標設定の仕方、数字の見方、担当者としてPDCAを回す方法までを網羅的に解説します。











コメント