GA4のデバッグモードの話です。GA4は2020年にGoogleからリリースされたGoogleAnalyticsの最新バージョンです。当初「アプリ + ウェブ」プロパティで公開されていましたが、Google アナリティクス 4 プロパティとなりました。様々なカスタムができますが、カスタムイベントなどのイベントを追加する際など、思惑通り正しく設定できているか?あるいは、思惑通り計測できているか検証することは非常に重要な機能であるデバッグモードの紹介です😄
参考サイト:[GA4] デバッグモードでイベントをモニタリングする
デバッグモードでできる事
イベントの設定を行う上でまず初めにdebug_modeを有効にしておきましょう。debug_modeを有効にすると、DebugViewにて特定の訪問者の現在サイトで発生しているeventをリアルタイムで確認することができます。

したがって、設定したカスタムイベントが有効に機能しているか確認できます。
DebugViewは左メニューの下の方にあります。

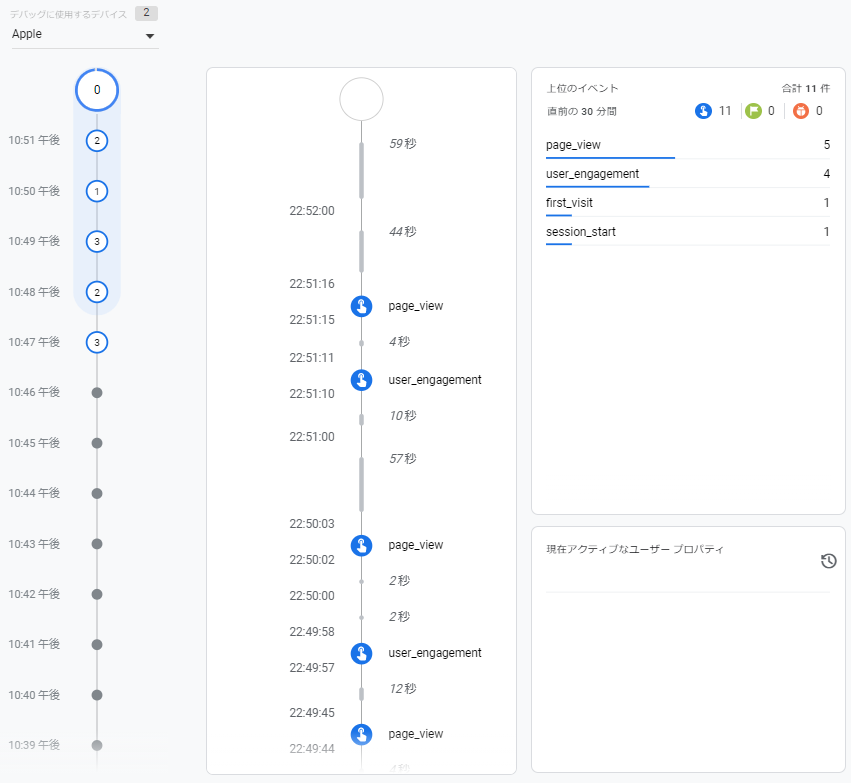
DebugViewを有効にしてクリックするとこのような形で、リアルタイムに現在発生しているeventを確認することができます。

このようにリアルタイム(数秒のラグあり)でホームページの訪問者のeventを確認することができます。これによりカスタムイベントも思惑通りに発火しているか確認できるというわけです😄
デバッグモードの設定方法
GA4のタグをどのようにサイトに設定しているのかにもよりますが、設定方法は超簡単。
Google Tag Managerを使用している場合

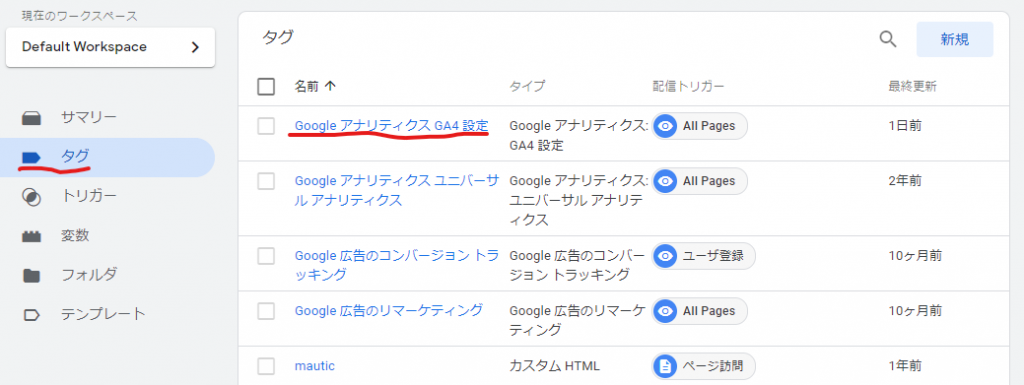
「タグ」→「GoogleアナリティクスGA4設定」を開いて、タグの設定画面を開きます。

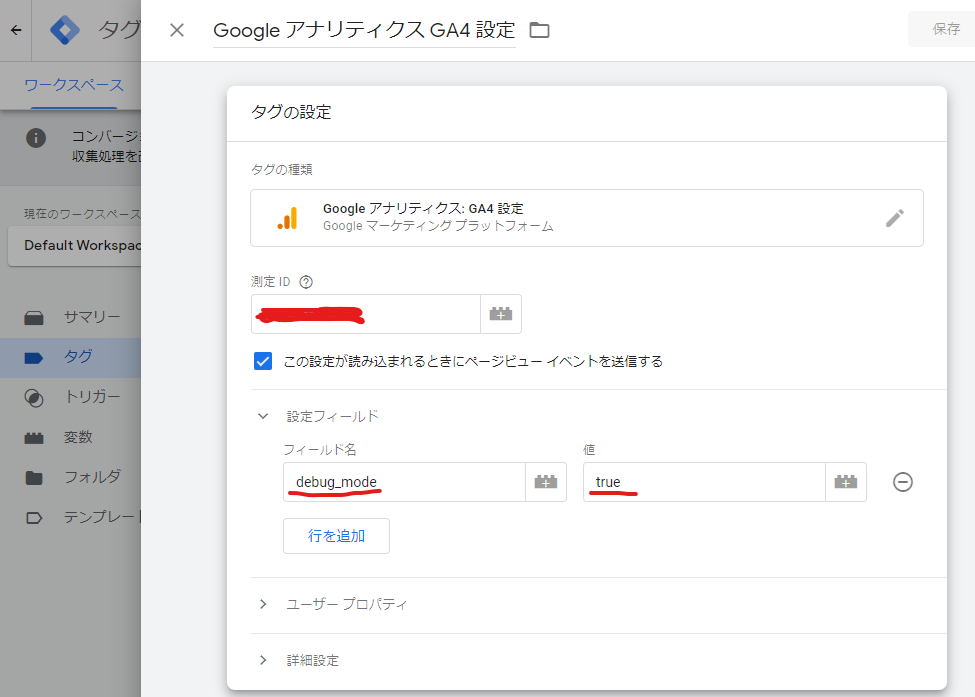
上記のように設定フィールドに追加します
フィールド名:debug_mode
値:true
これで保存して、公開すれば設定は完了です。
Tagを直接貼っている場合
GTMを使用せずに直接タグを利用されている方は、タグの貼り方に修正が必要です。
例えば下記のようなタグを貼っている場合
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>下記のようにgtag関数のところに、「,{‘debug_mode’:true}」を追記します。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX',{'debug_mode':true});
</script>これをページに低起用すると、修正したページは、デバッグモードが有効になります。
今日はここまでです😄
おすすめセミナーの告知
下記のセミナーを予定しております。ぜひご参加ください。
- タイトル
- SATORIマーケティングキャンプ
- 開催日
- 2023年8月21日(月)※オンラインで実施
- 参加方法
- zoom※事前申し込み後メールに記載
- 参加費
- 0円
- 参加申し込み
![]() SATORIマーケティングキャンプお盆期間のインプットにオススメ!弊社のマーケターや各社マーケティングのプロフェッショナルが登壇したウェビナーのオンデマンド配信を含めた、今すぐ使える
SATORIマーケティングキャンプお盆期間のインプットにオススメ!弊社のマーケターや各社マーケティングのプロフェッショナルが登壇したウェビナーのオンデマンド配信を含めた、今すぐ使える

- タイトル
- 基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説!
- 開催日
- 2023年7月5日(月)※オンラインで実施
- 参加方法
- zoom※事前申し込み後メールに記載
- 参加費
- 0円
- 参加申し込み
![]() 《終了》基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説! | お知らせ・最新情報 カラーミーショップ 集客に強いECサイト構築サービスカラーミーショップのお知らせ・最新情報です。【メディアEC】を無料で始めるなら、カラーミーショップ byGMOペパボ!法人導入件数22,000件以上!総流通額1兆円以上!国内最大級のECサイト構築サービスです。月額0円のAmazon Pay導入で売上を最大化。圧倒的なコストパフォーマンスと充実の電話サポート。まずは30...
《終了》基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説! | お知らせ・最新情報 カラーミーショップ 集客に強いECサイト構築サービスカラーミーショップのお知らせ・最新情報です。【メディアEC】を無料で始めるなら、カラーミーショップ byGMOペパボ!法人導入件数22,000件以上!総流通額1兆円以上!国内最大級のECサイト構築サービスです。月額0円のAmazon Pay導入で売上を最大化。圧倒的なコストパフォーマンスと充実の電話サポート。まずは30...

基礎から学ぶ「GA4」活用方法&ショップ運営で使えるポイント徹底解説!
- タイトル
- 事業をグロースさせるGoogleアナリティクス4 活用講座
- 開催日
- 2023年6月29日(木)※オンラインで実施
- 参加方法
- zoom※事前申し込み後メールに記載
- 参加費
- 0円
- 参加申し込み
![]() 事業をグロースさせる Googleアナリティクス4 活用講座 - 博報堂アイ・スタジオ
事業をグロースさせる Googleアナリティクス4 活用講座 - 博報堂アイ・スタジオ
- タイトル
- Googleアナリティクスなどの解析ツールを活用したWeb改善講座
- 開催日
- 2023年9月25日(月)※オンラインで実施
- 参加方法
- 宣伝会議オンライン内でオンデマンド配信
- 参加費
- 54,000円(税込 59,400円)
- 参加申し込み
![]() Googleアナリティクス4を活用したWeb改善講座(オンデマンド配信)Web改善に効果的なGoogleアナリティクス4の活用方法が学べます。データ分析の基礎知識や心構え、基本のステップ、目標設定の仕方、数字の見方、担当者としてPDCAを回す方法までを網羅的に解説します。
Googleアナリティクス4を活用したWeb改善講座(オンデマンド配信)Web改善に効果的なGoogleアナリティクス4の活用方法が学べます。データ分析の基礎知識や心構え、基本のステップ、目標設定の仕方、数字の見方、担当者としてPDCAを回す方法までを網羅的に解説します。










コメント